前言
在Vue.js项目中,vue-i18n是一个比较流行的多语言方案。常规用法是在项目入口文件里,将它作为插件引入,然后在 .vue文件或者组件模板里按照 API 来调用就行。插件会自动往组件实例中注入$t方法。
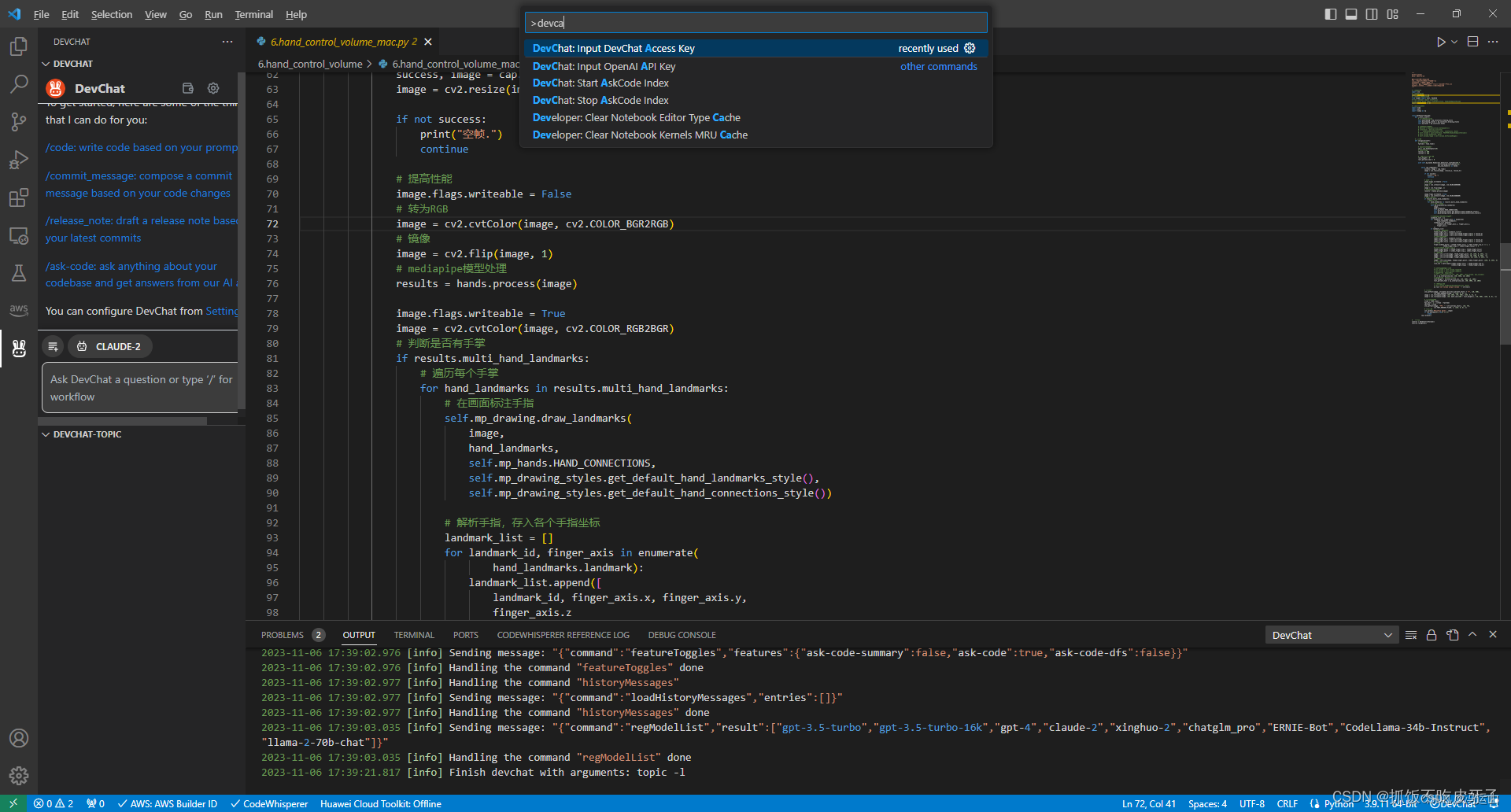
Vue-i18n实现多语言功能我已经做完了,具体可以看上一篇文章:uniapp通过i18n实现多语言功能,但是我这边遇到的一个问题是我的菜单栏是写在一个js文件中的,我在vue页面中通过v-for来遍历展示出来,所以这里就遇到一个问题是我需要把菜单栏也做成多语言切换的形式,其中遇到的困难比较多,通过查找了一天资料,尝试了比较多的写法还是没实现效果,直至晚上加班时,在公司里的一位超级大牛的指导下才完成这块功能,在此记录下。
实现
注释和打印比较多,主要是大牛在调试下实现的该功能,属实是很强。
言归正传,这里上面我们把原来写在main.js文件的代码再写一遍
import Vue from 'vue'
// import i18n from "@/main.js"
import VueI18n from 'vue-i18n'
import Chinese from '@/common/lang/cn.js'; //简体中文
import English from '@/common/lang/en.js'; //英文
import Deutsch from '@/common/lang/gd.js'; //德文
// const locale= uni.getStorageSync('locale') || 'zh_CN';
// const messages= {
// // 这里的属性名是任意的,您也可以把zh设置为cn等,只是后续切换语言时
// // 要标识这里的语言属性,如:this.$i18n.locale = zh|en|cn|xxx
// 'zh_CN': Chinese,
// 'en_US': English,
// 'de-DE':Deutsch
// };
// const localeLG=messages[locale];
Vue.use(VueI18n)
console.log('打印引用的i18n')
// 构造i18n对象
const i18n = new VueI18n({
// 默认语言,这里的local属性,对应message中的cn、en属性
locale: uni.getStorageSync('locale') || 'zh_CN',
// 引入语言文件
messages: {
// 这里的属性名是任意的,您也可以把zh设置为cn等,只是后续切换语言时
// 要标识这里的语言属性,如:this.$i18n.locale = zh|en|cn|xxx
'zh_CN': Chinese,
'en_US': English,
'de-DE':Deutsch
}
});
这里的话我们是能打印出来i18n的,在vue界面我们通过使用
t
(
′
′
)
的形式来写,但是这里的话我们采用这个写法的话实现不了,我们点进去看源码,发现这个
t('')的形式来写,但是这里的话我们采用这个写法的话实现不了,我们点进去看源码,发现这个
t(′′)的形式来写,但是这里的话我们采用这个写法的话实现不了,我们点进去看源码,发现这个t是绑定了vue的实例。
t
:
t
y
p
e
o
f
V
u
e
I
18
n
.
p
r
o
t
o
t
y
p
e
.
t
;
我们在
j
s
中打印
V
u
e
I
18
n
的话是能打印出来值的,但是
.
出来的值我们就拿不到了,包括查询出来的
i
18
n
.
v
m
也是可以打印出来的,但是我们这里娶不到
i
18
n
.
v
m
.
t: typeof VueI18n.prototype.t; 我们在js中打印 VueI18n 的话是能打印出来值的,但是.出来的值我们就拿不到了,包括查询出来的i18n._vm也是可以打印出来的,但是我们这里娶不到i18n._vm.
t:typeofVueI18n.prototype.t;我们在js中打印VueI18n的话是能打印出来值的,但是.出来的值我们就拿不到了,包括查询出来的i18n.vm也是可以打印出来的,但是我们这里娶不到i18n.vm.t的值,这一块只能说可能语法不支持,但是好在可以通过i18n.tc来进行取值。
declare module 'vue/types/vue' {
interface Vue {
readonly $i18n: VueI18n & IVueI18n;
$t: typeof VueI18n.prototype.t;
$tc: typeof VueI18n.prototype.tc;
$te: typeof VueI18n.prototype.te;
$d: typeof VueI18n.prototype.d;
$n: typeof VueI18n.prototype.n;
}
}
详细代码
import Vue from 'vue'
// import i18n from "@/main.js"
import VueI18n from 'vue-i18n'
import Chinese from '@/common/lang/cn.js'; //简体中文
import English from '@/common/lang/en.js'; //英文
import Deutsch from '@/common/lang/gd.js'; //德文
// const locale= uni.getStorageSync('locale') || 'zh_CN';
// const messages= {
// // 这里的属性名是任意的,您也可以把zh设置为cn等,只是后续切换语言时
// // 要标识这里的语言属性,如:this.$i18n.locale = zh|en|cn|xxx
// 'zh_CN': Chinese,
// 'en_US': English,
// 'de-DE':Deutsch
// };
// const localeLG=messages[locale];
Vue.use(VueI18n)
console.log('打印引用的i18n')
// 构造i18n对象
const i18n = new VueI18n({
// 默认语言,这里的local属性,对应message中的cn、en属性
locale: uni.getStorageSync('locale') || 'zh_CN',
// 引入语言文件
messages: {
// 这里的属性名是任意的,您也可以把zh设置为cn等,只是后续切换语言时
// 要标识这里的语言属性,如:this.$i18n.locale = zh|en|cn|xxx
'zh_CN': Chinese,
'en_US': English,
'de-DE':Deutsch
}
});
console.log('打印引用的i18n')
const icon_prefix="/static/home/128/"
console.log('打印引用的i18n2222',i18n)
console.log('打印引用的i15555555522',i18n.tc('login.title'))
// console.log('打印引用的i18n',VueI18n)
// // console.log('打印引用的i18n',this)
// // /pages/product/uncoiling
// console.log('打印引用的i18n',VueI18n.prototype.t)vm
// const $t= i18n.prototype.t
console.log('打印引用的i18n33444455',i18n)
const $t=i18n.tc
console.log('打印引用的i18n3333333',i18n._vm.$t)
console.log('打印引用的i18n3333366',$t)
console.log('打印引用的i18n3346',i18n.tc('login.title'))
console.log('打印引用的i18n44444',i18n.tc('login.title'))